Handsontable JavaScript Spreadsheet Pro is a versatile JavaScript/HTML5 data grid component that offers a spreadsheet-like interface without depending on any external framework. It is widely used in web applications for managing and displaying large datasets with an Excel-like experience. Whether building with Angular, React, Vue, or plain JavaScript, Handsontable integrates easily and provides extensive support for customizing features through its flexible API. With built-in support for multiple languages and frameworks, you can quickly get started with Handsontable to create interactive and user-friendly data tables.
Handsontable JavaScript Spreadsheet Pro is packed with features to make data management intuitive and powerful. Users can perform common spreadsheet tasks like sorting, filtering, data validation, and applying conditional formatting. The grid also supports more advanced operations such as fixed rows and columns, custom dropdown lists, and complex calculations using spreadsheet-like formulas. Accessibility and internationalization are prioritized, ensuring that the grid is usable across different languages and environments. Its performance is optimized for handling large volumes of data, making it suitable for projects of any scale.
Whether you’re a developer looking for easy integration or a business needing a customizable data grid, Handsontable delivers. The grid can be extended with custom plugins and offers a wide array of features that allow you to tailor it to your project’s specific needs. From interactive menus and custom buttons to responsive design with resizing and hidden columns, Handsontable JavaScript Spreadsheet Pro helps you create a seamless user experience that feels familiar yet powerful.

Key Features of Handsontable JavaScript Spreadsheet Pro :
- Accessibility: Supports screen readers and keyboard navigation.
- Alignment: Control how content is positioned in cells.
- Autocomplete: Suggest options as you type or allow custom input.
- Checkboxes: Easily add checkboxes for yes/no options.
- Collapsible Columns: Expand or collapse columns for better visibility.
- Comments: Add notes to cells for more context.
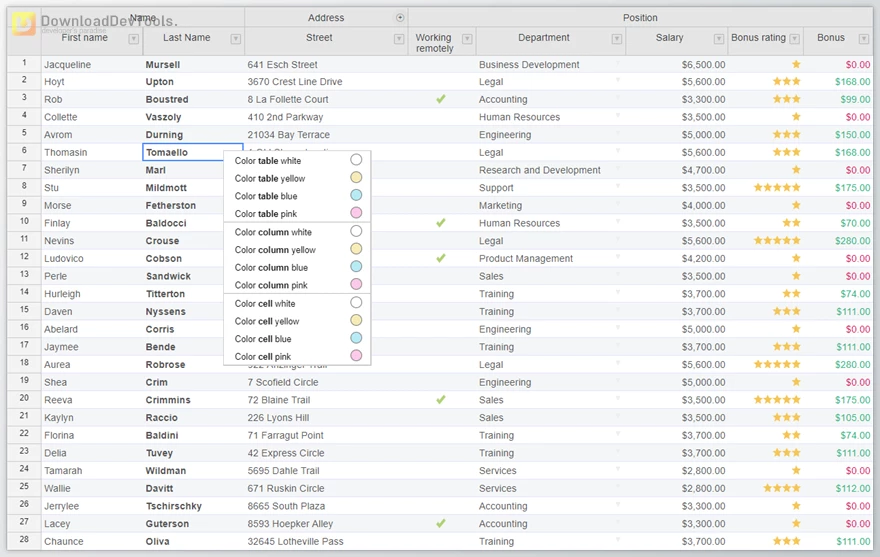
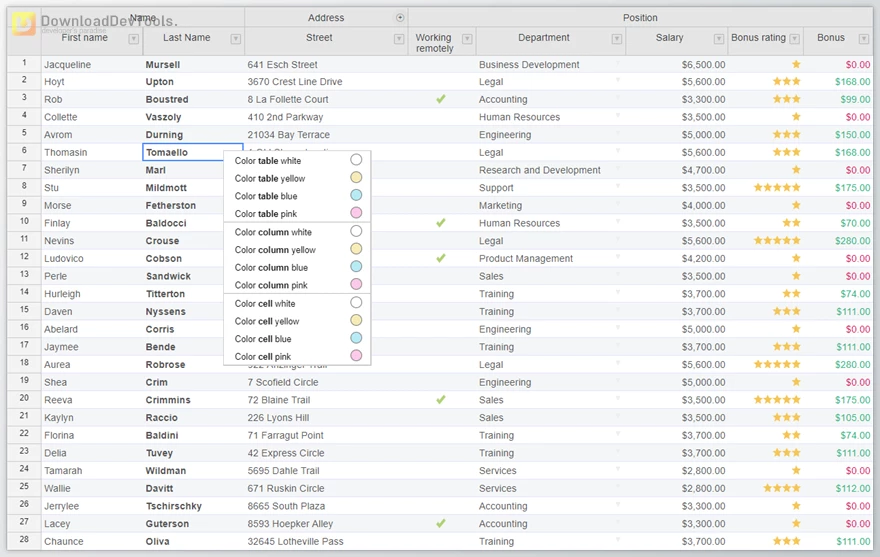
- Conditional Formatting: Automatically style cells based on their values.
- Context Menu: Right-click menus for quick actions.
- Data Validation: Ensure data meets specific criteria.
- Date Picker: Easily select dates within cells.
- Drag-Down Fill: Quickly copy data or patterns to other cells.
- Dropdown Menus/Lists: Add dropdown options for easier selections.
- Export to File: Save data as CSV or other formats.
- Fixed Rows/Columns: Lock rows or columns when scrolling.
- Formulas: Use spreadsheet-like formulas for calculations.
- Hiding/Freezing: Hide or freeze specific rows/columns for better viewing.
- Merge Cells: Combine multiple cells into one.
- Moving/Resizing: Drag and resize columns or rows as needed.
- Nested Headers: Organize data with multi-level headers.
- Pagination: Break large datasets into manageable pages.
- Read-Only Cells: Lock cells to prevent editing.
- RTL Support: Full support for right-to-left languages.
- Scrolling: Smooth native scrolling for better navigation.
- Sorting/Filtering: Organize data quickly by criteria.
- Custom Buttons and HTML: Add custom actions and display HTML content.
Click on the links below to Download the latest version of Handsontable JavaScript Spreadsheet Pro with CRACK!

 Handsontable JavaScript Spreadsheet Pro v14.5.0 (30 Jul 2024) + CRACK.rar (Size: 14.0 MB - Date: 11/26/2025 9:01:29 AM)
Handsontable JavaScript Spreadsheet Pro v14.5.0 (30 Jul 2024) + CRACK.rar (Size: 14.0 MB - Date: 11/26/2025 9:01:29 AM) Handsontable JavaScript Spreadsheet Pro v12.4.0 (23 May 2023) + CRACK.rar (Size: 39.6 MB - Date: 11/26/2025 9:01:28 AM)
Handsontable JavaScript Spreadsheet Pro v12.4.0 (23 May 2023) + CRACK.rar (Size: 39.6 MB - Date: 11/26/2025 9:01:28 AM) Handsontable JavaScript Spreadsheet Pro v8.3.2 (16 Mar 2021) CRACKED.rar (Size: 6.0 MB - Date: 11/26/2025 9:01:28 AM)
Handsontable JavaScript Spreadsheet Pro v8.3.2 (16 Mar 2021) CRACKED.rar (Size: 6.0 MB - Date: 11/26/2025 9:01:28 AM) Handsontable JavaScript Spreadsheet Pro v12.2.0 (25 Oct 2022) + CRACK.rar (Size: 22.6 MB - Date: 11/26/2025 9:01:27 AM)
Handsontable JavaScript Spreadsheet Pro v12.2.0 (25 Oct 2022) + CRACK.rar (Size: 22.6 MB - Date: 11/26/2025 9:01:27 AM)